※このブログは2022年12月時点の情報に基づいて作成されているため、現在の状況と異なる可能性がございます。
本記事は、Oracle Cloud Infrastructure Advent Calendar 2022 の Day 6 として書いています。
こんにちは!k.takeiです
Resource Manager(リソース・マネージャ)を使用して簡単なリソースを作成、破棄をした手順をまとめてみました!
Resource Managerが何かについては過去記事で説明しているので、そちらを参照してください。
それでは手順の紹介をしていきます。
スタックを作成する
まずはスタックを作成します。
開発者サービス > リソース・マネージャ > スタックを選択します。

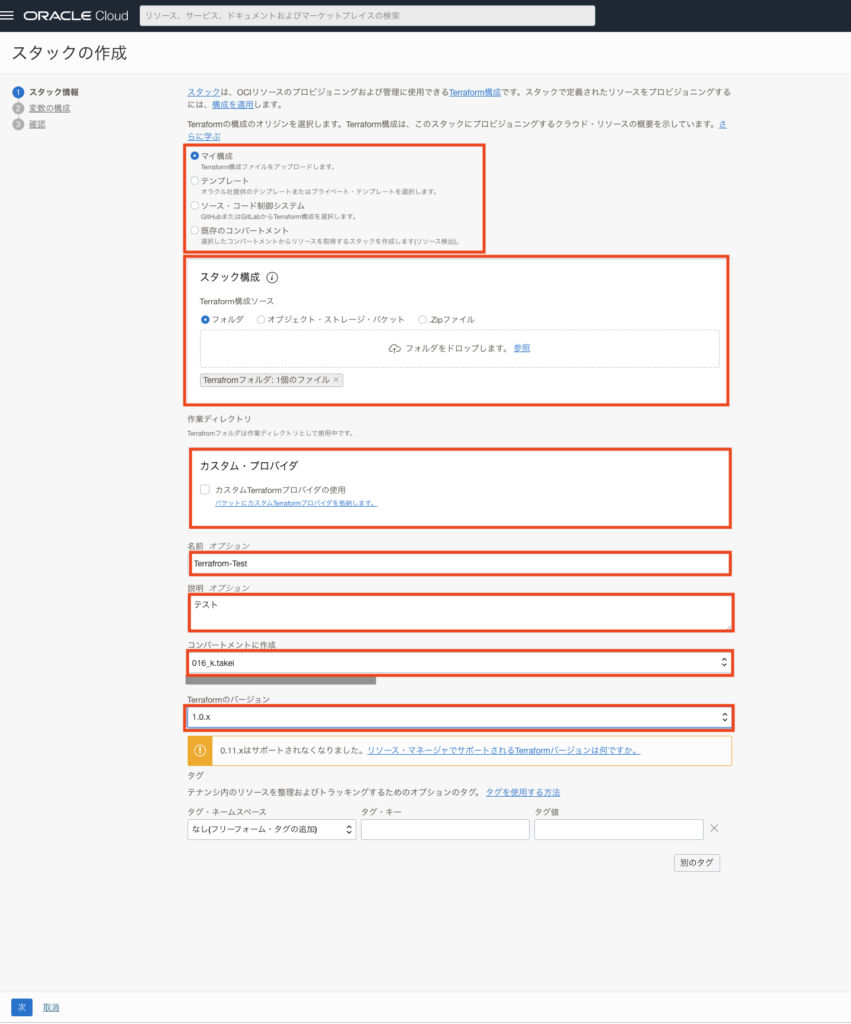
スタックを作成するにあたって必要な項目を入力します。
今回は自身で作成したファイルを使用するので、「マイ構成」を選択します。
・スタック構成 :フォルダかオブジェクトストレージかZipファイルを選択します。
今回はフォルダを選択し、ローカル環境からTerraformのファイルを直接アップロードします。
・カスタム・プロバイダ :独自に作成したCustom Providerを使用する場合はチェックを入れます。
オブジェクトストレージのバケットから作成したCustom Providerを読み込めます。
今回は使用しないのでチェックは入れません。
・名前 :スタックの名前を入力します。
・説明 :スタックの説明を入力します。
・コンパートメントに作成:作成するコンパートメントを選択します。
・Terraformのバージョン :Terraformのバージョンを選択します。
今回は1.0xを選択しました。

入力が完了したら次へを押下します。
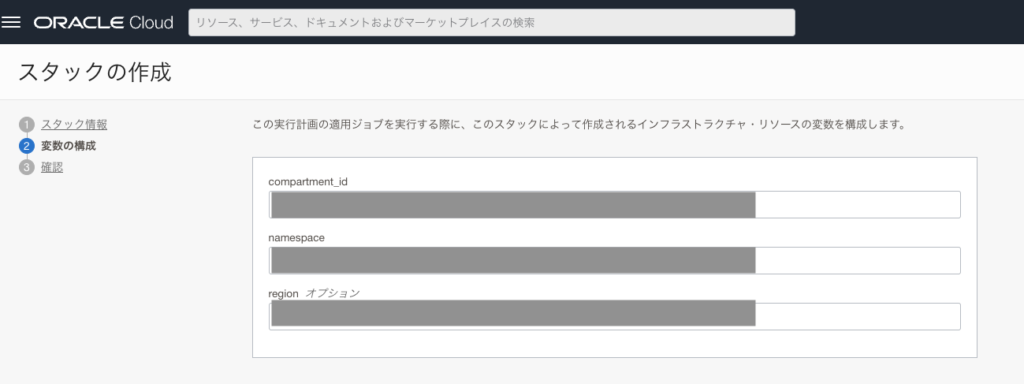
アップロードしたTerraformのコード上で変数を宣言しておくと自動で読み取り、変数の項目を表示してくれます。
今回は「compartment_id」と「namespace」と「region」の変数をコード上で宣言しているので、下記の画面のように変数の項目が表示されました。
ここで変数の値を入力しますが、後から変更も可能です。

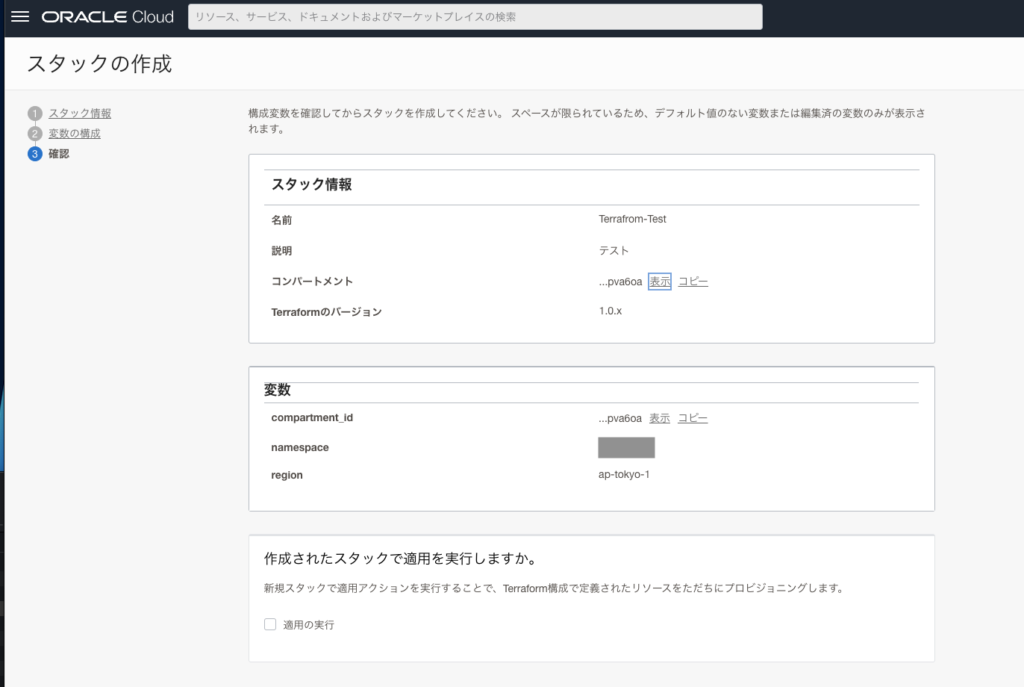
次へを押下すると確認画面に遷移します。

問題なければ作成を押下してスタックの作成は完了です。
スタックの実行
スタックが作成できたら実行していきます。
画面の操作方法は下記のとおりです。
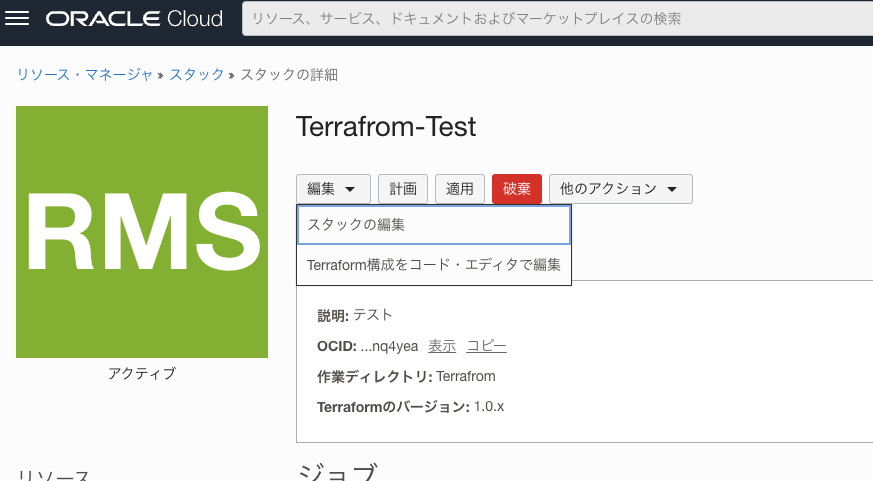
・編集:スタックの編集とアップロードしたTerraformのコードをコンソール上から編集できる
・計画:Terraformのplan
・適用:Terraformのapply
・破棄:Terraformのdestroy

まずは計画から実行していきます。
計画を押下すると下記のように実行ジョブの名前を入力する画面が表示されるので、名前を入力します。

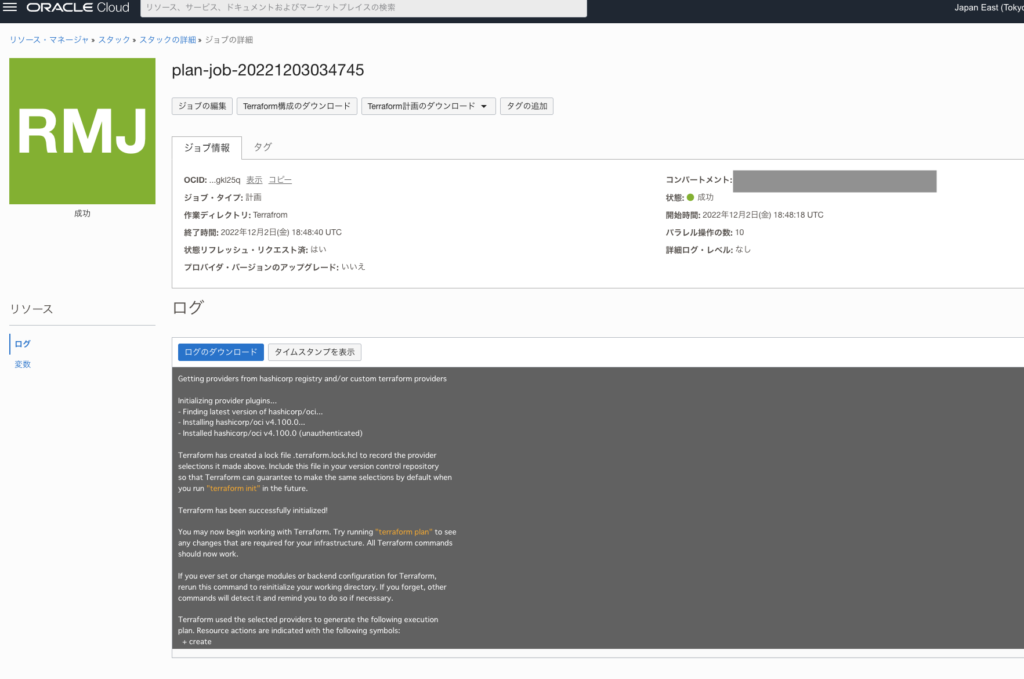
実行するとジョブ画面に遷移します。
この画面では実行結果のログが確認できます。

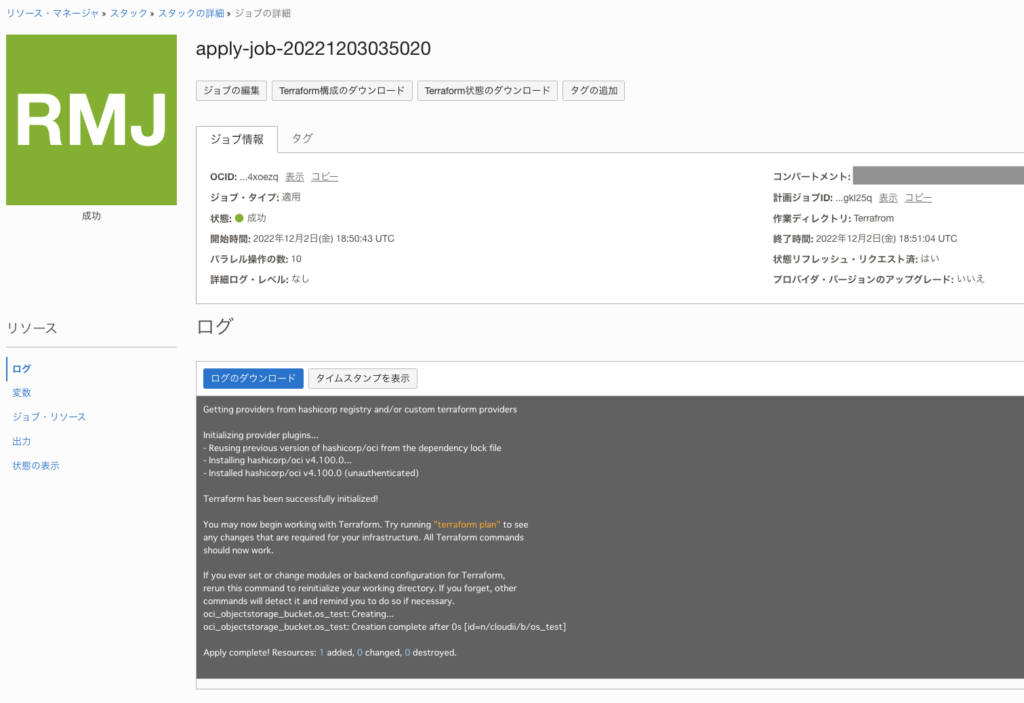
確認ができたら次は適用を実行していきます。
こちらでは名前と適用する計画したジョブを選択します。

実行するとログ画面に遷移します。

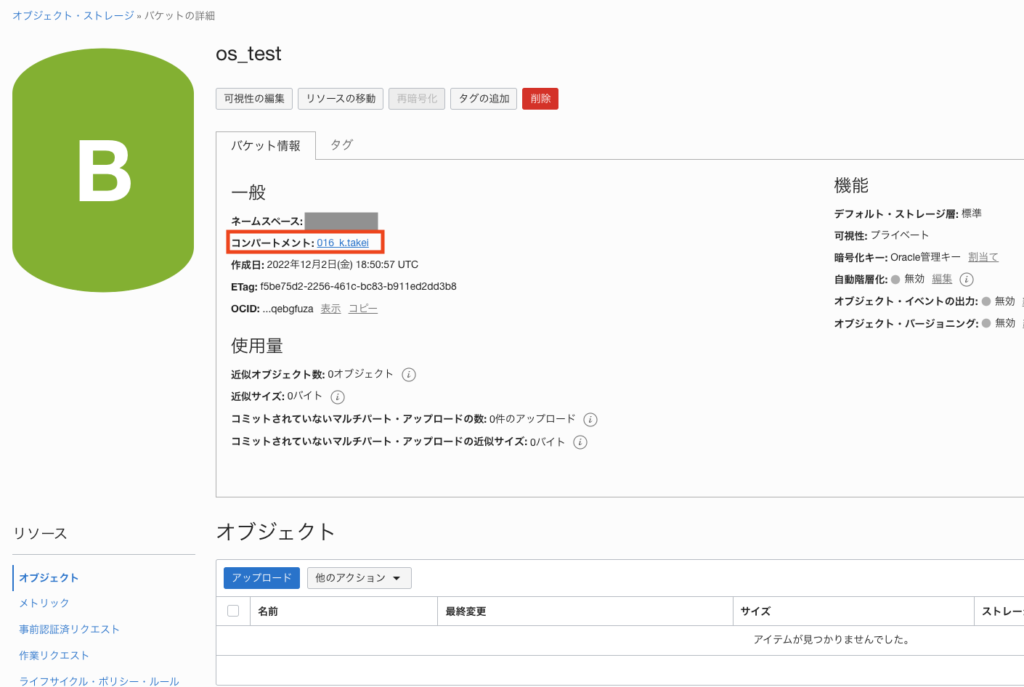
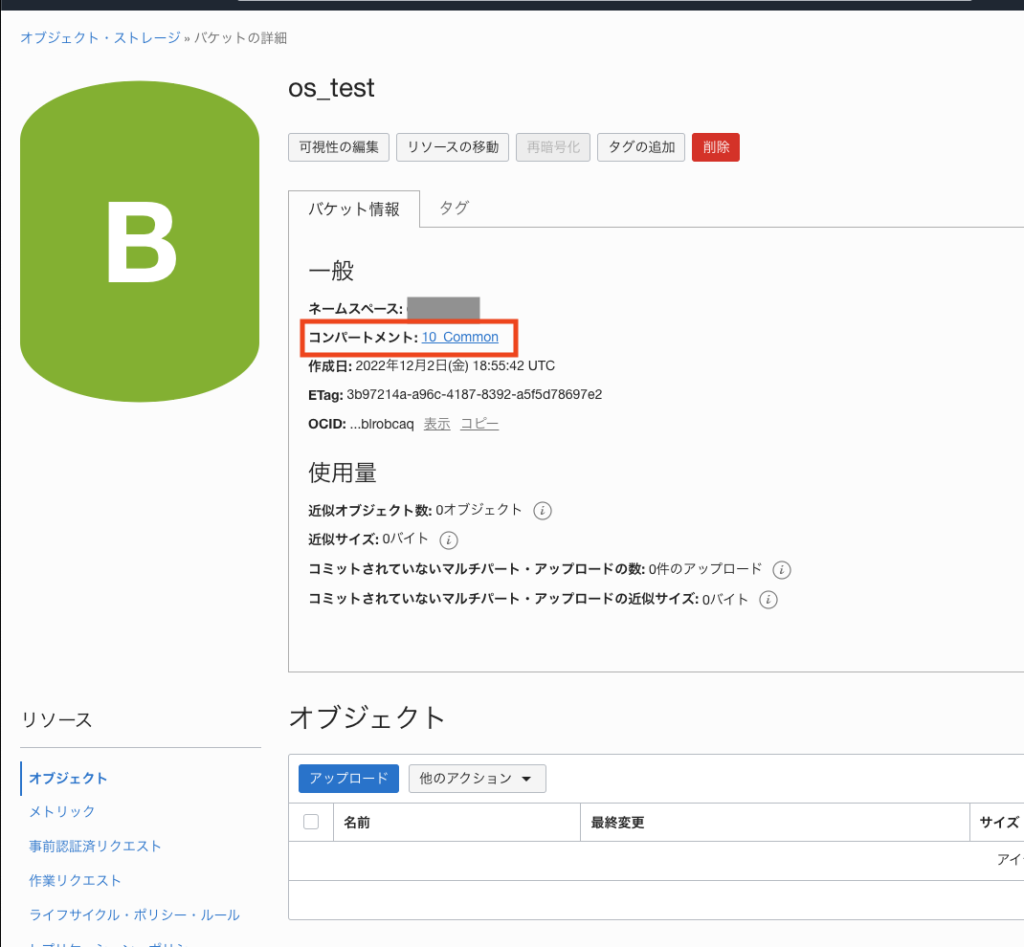
今回実施したコードはオブジェクトストレージのバケットを作成するものなので、コンソール画面から確認します。

作成できていることが確認できましたので、次は破棄も試してみます。
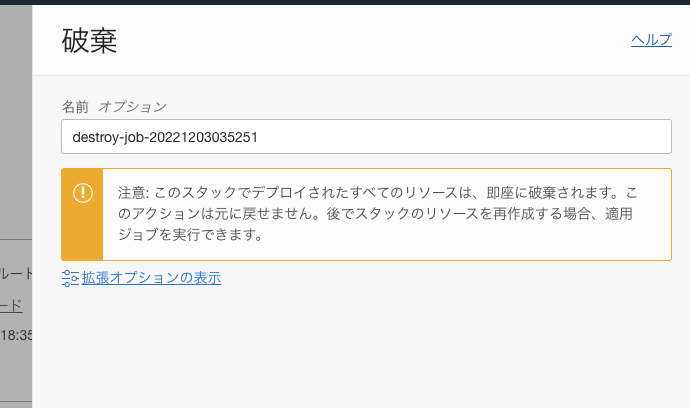
破棄を選択すると名前を選択する画面に遷移するので、名前を入力します。

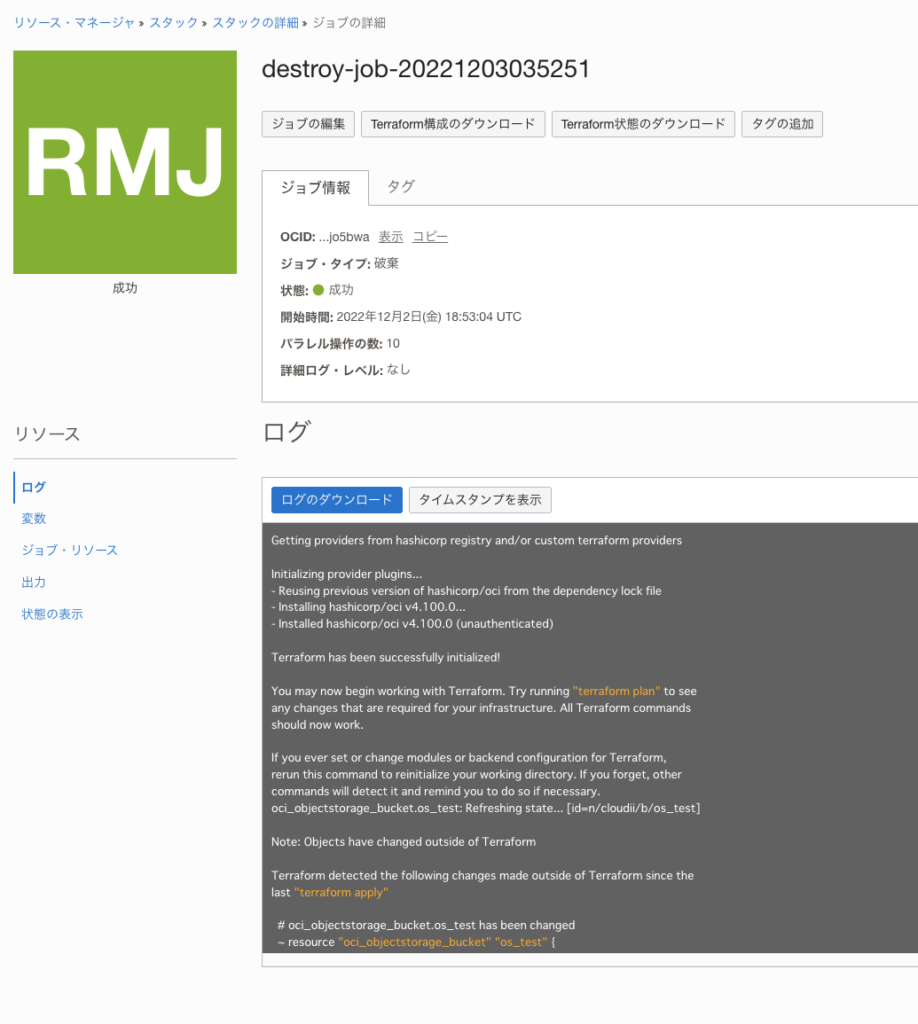
実行するとジョブの詳細画面に遷移するので、実行結果を確認します。

コンソール画面からもリソースが消えていることが確認できましたので、次は変数を修正して再実行してみます。
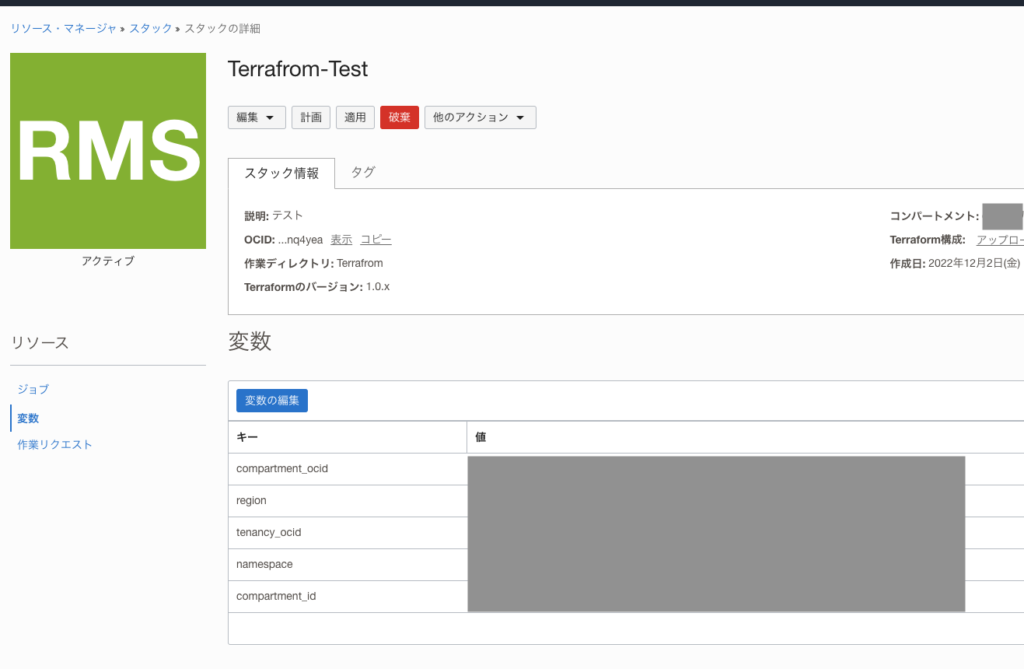
スタックの詳細画面の変数から修正ができます。
今回はcompartment_idを修正して、オブジェクトストレージを作成するコンパートメントを変更します。

先ほどの手順で作成したところ、別のコンパートメントで同じオブジェクトストレージのバケットを作成できました。

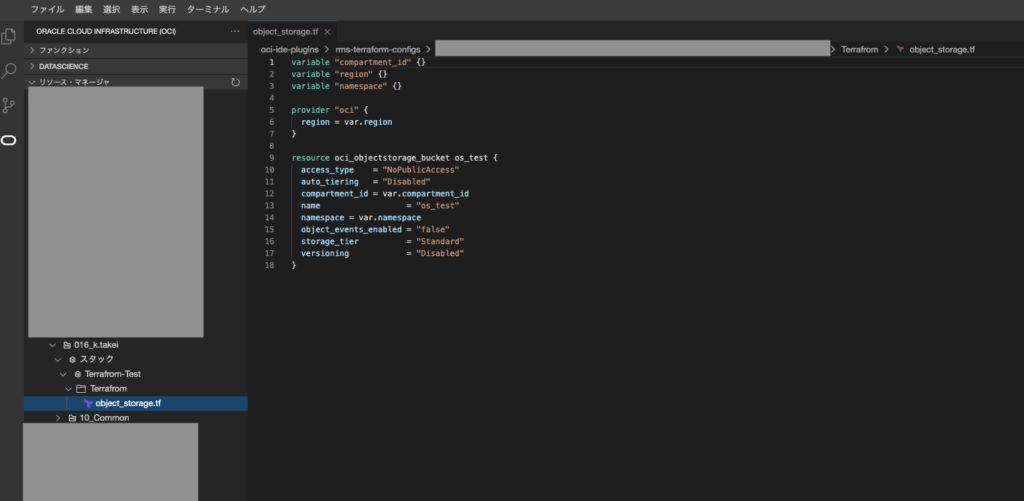
また、スタックの詳細画面の編集から、コードエディタを開いてみました。

下記のような画面が表示され、コードの修正がコンソール上からできました。

まとめ
今回はResource Managerを実際に使用してみました。
思っていたより簡単に使用できたので、気になっているけどまだ触れていないという方はぜひお試しください!
個人的な感想ですが、変数がコンソールで管理できるのは良いところかなと感じました。
Gitなどと連携してCI/CDの実現もできるみたいなので、次はそのあたりを試してみたいと思います。
最後までご覧いただき、ありがとうございました!


