※このブログは2021年4月時点の情報に基づいて作成されているため、現在の状況と異なる可能性がございます。
こんにちは。s.tanakaです。
今回はOracle Cloud Web Application Firewall(WAF)機能を触ってみました。
WAFの設定から、実際に攻撃を防ぐまでの流れをご紹介しようと思います!
前提条件
今回は以下の条件でWAFを利用することを前提としています。
1.Oracle Cloud Compute内にインターネット公開されているインスタンスがあること。
→パブリックIP「140.238.53.201」を持つインスタンスにApacheをインストールし、インターネット上から参照できるよう設定しています。
2.独自ドメインが取得済みであること。
→お名前.comから「shtanaka.work」というドメインを取得しました。(1年間1円で購入できました笑)
3.Oracle Cloud DNSサービスを利用すること。
→Oracle Cloud DNSサービスの設定についてはこちらの記事を参考にしてください。
WAFポリシーの作成
それではWAFポリシーの作成を行っていきます。
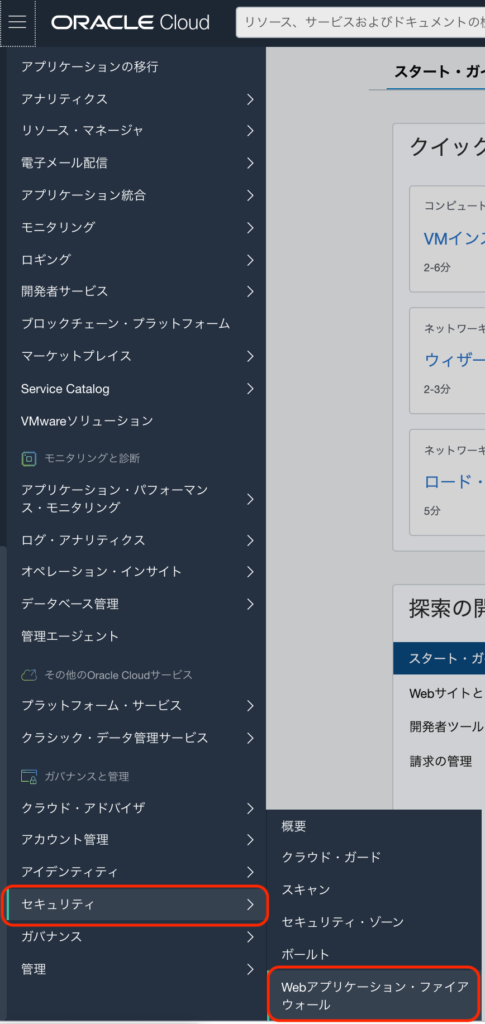
1.「セキュリティ」→「Webアプリケーションファイアウォール」を選択します。

2.画面中央のメニューから「WAFポリシーの作成」を選択します。

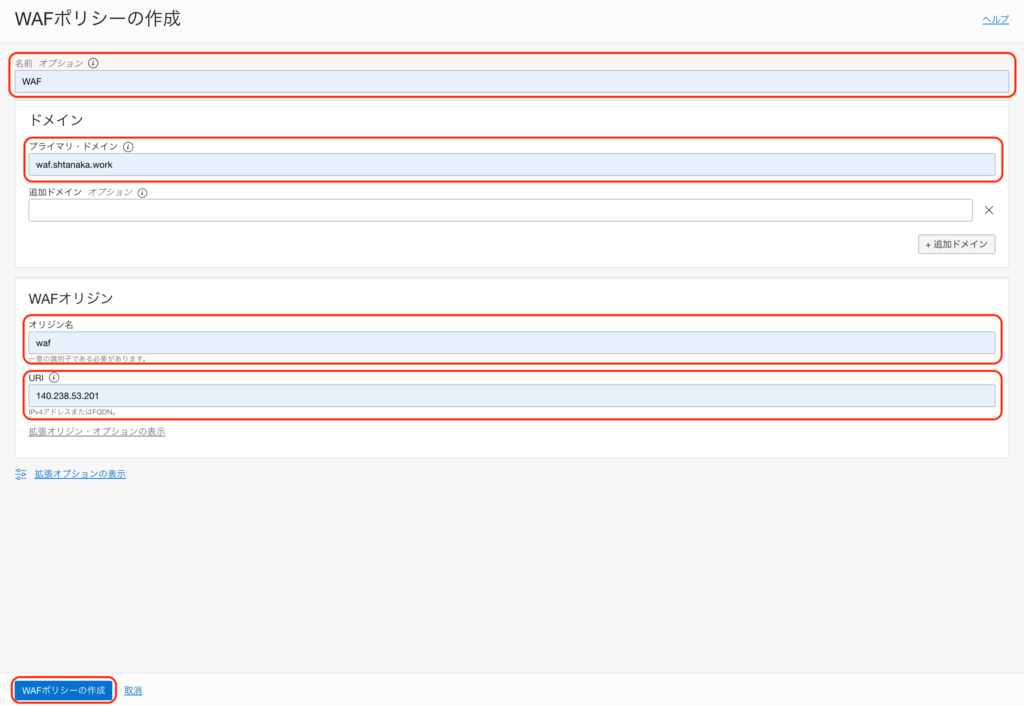
3.以下の情報を入力し、「WAFポリシーの作成」を選択します。
[名前] 任意のポリシー名
[プライマリ・ドメイン] 公開用のドメイン名
[オリジン名] 任意のオリジン名
[URI] オリジンのパブリックIPアドレス

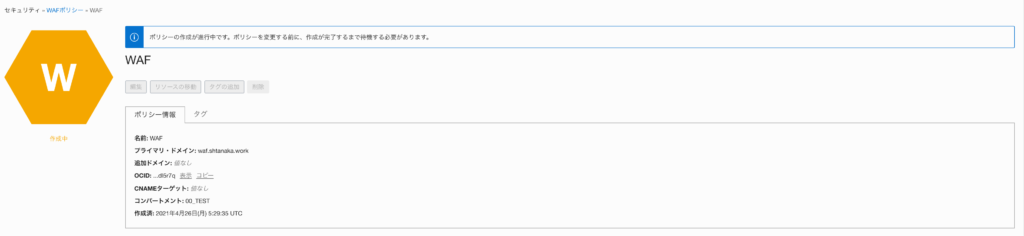
作成中になりました。
5〜10分ほどでアクティブになります。

しばらくするとアクティブな状態になりました。
ここに記載されているCNAMEターゲットは次の項目で使用するので、どこかにコピーしておきましょう。

DNSサービス CNAMEレコードの追加
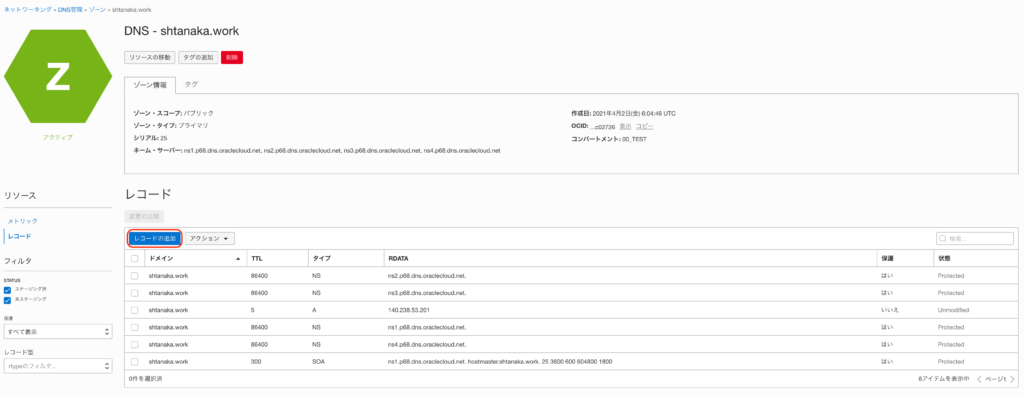
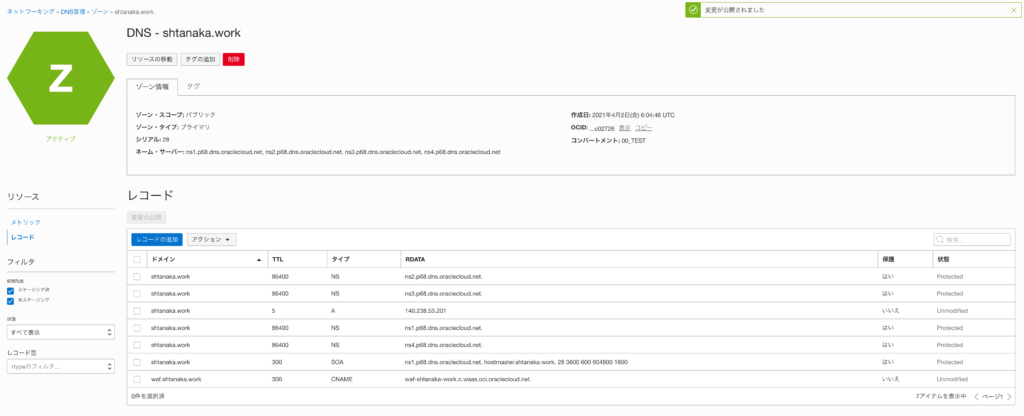
1.DNSサービスからCNAMEレコードを追加します。
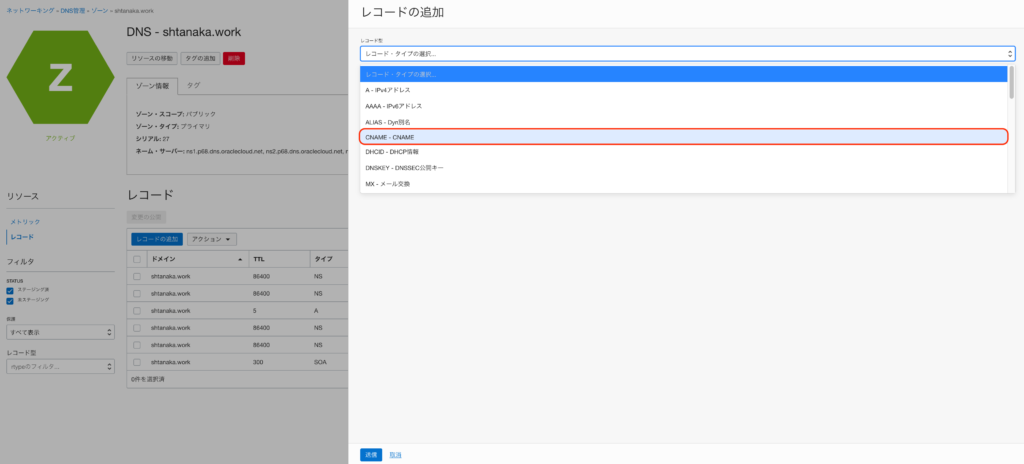
DNSレコード画面から「レコードの追加」を選択します。

2.レコード型は「CNAME」を選択します。

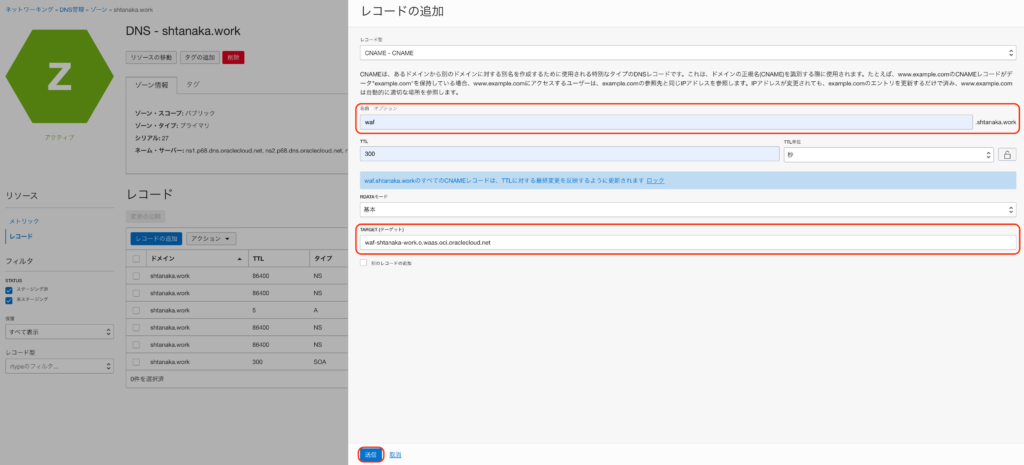
3.「名前」にWAFを経由するサブドメイン名を指定し、「TARGET」にはWAFポリシー作成時にコピーしておいたCNAMEターゲットを貼り付けて「送信」を選択します。
今回は「waf.shtanaka.work」ドメインにアクセスした際にWAFを経由してオリジンに接続するよう設定します。

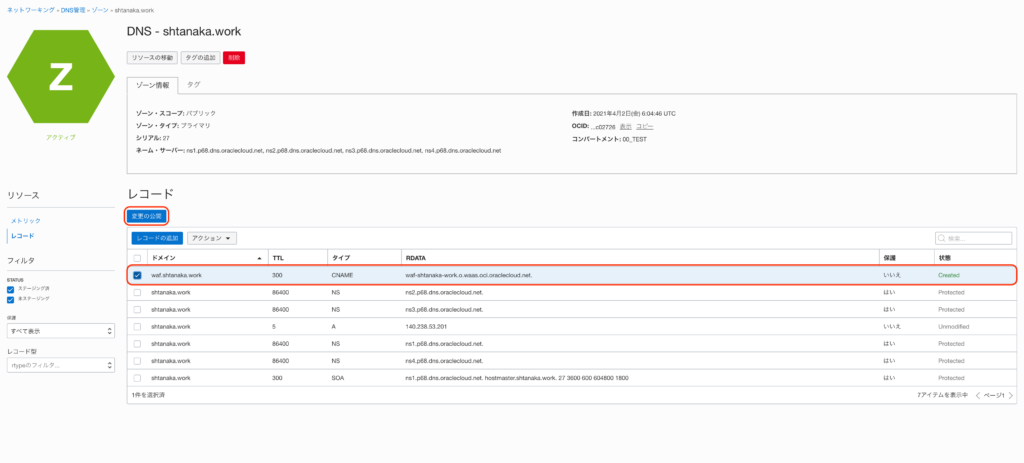
4.レコードが追加され状態が「Created」になりました。

5.公開するレコードにチェックを入れ、「変更の公開」を選択します。

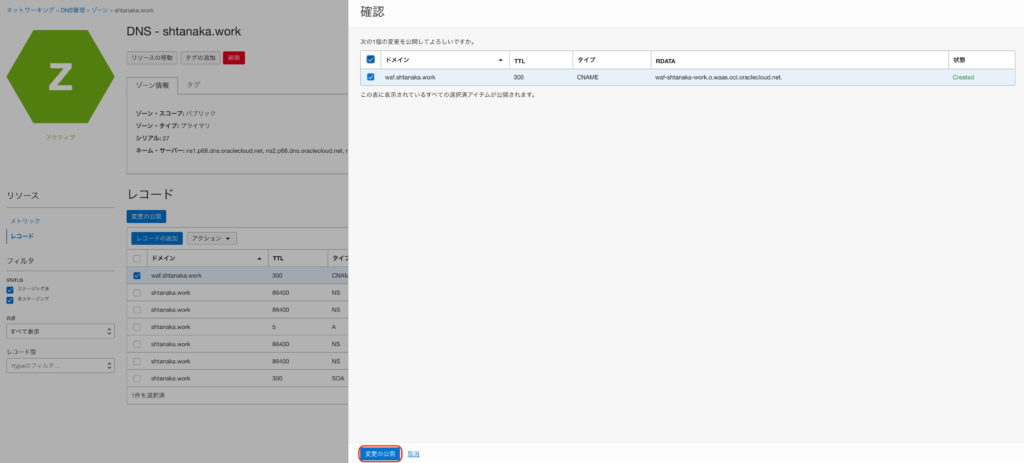
6.「変更の公開」を選択します。

7.これで「waf.shtanaka.work」が公開されました。

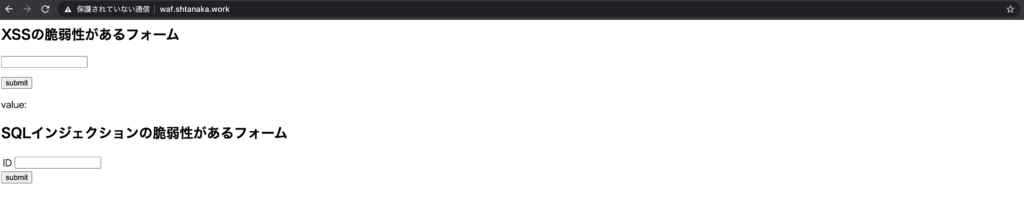
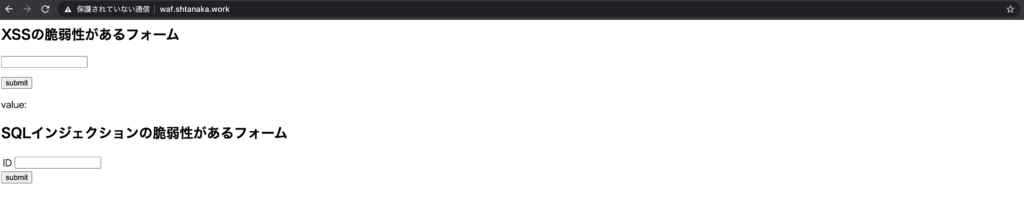
8.「waf.shtanaka.work」にブラウザでアクセスすると、オリジンのWebサイトが表示されることが確認できました!

※WAFポリシーがアクティブの状態、DNS設定が完了している状態でも503の応答が返ってくるときがあります。
少しタイムラグがあるようでWAFポリシーがアクティブの状態になった後、20〜30分ほど経過すると正常な応答が返ってきます。

動作検証 クロスサイトスクリプティングの検出
ここまでで一通りの設定が完了しました!
が、まだWAFのルール入れていないのでなにもブロックされない状態です。
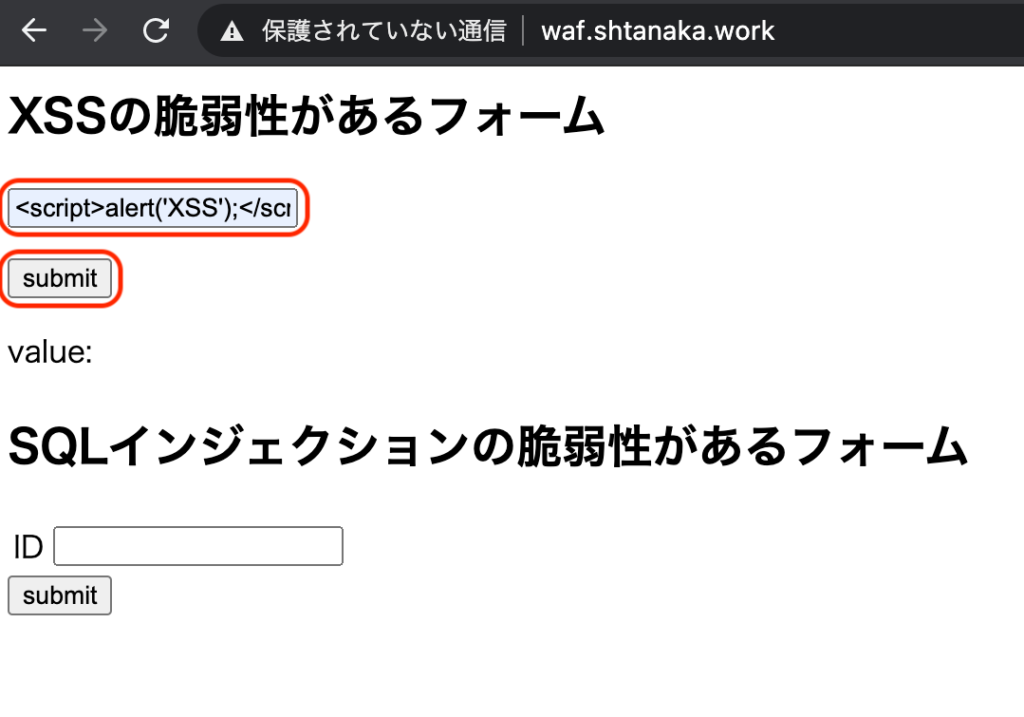
XSS(クロスサイトスクリプティング)とSQLインジェクションの脆弱性のあるサイトを簡単ではありまずが準備しました。こちらのサイトで動作を見ていこうと思います。

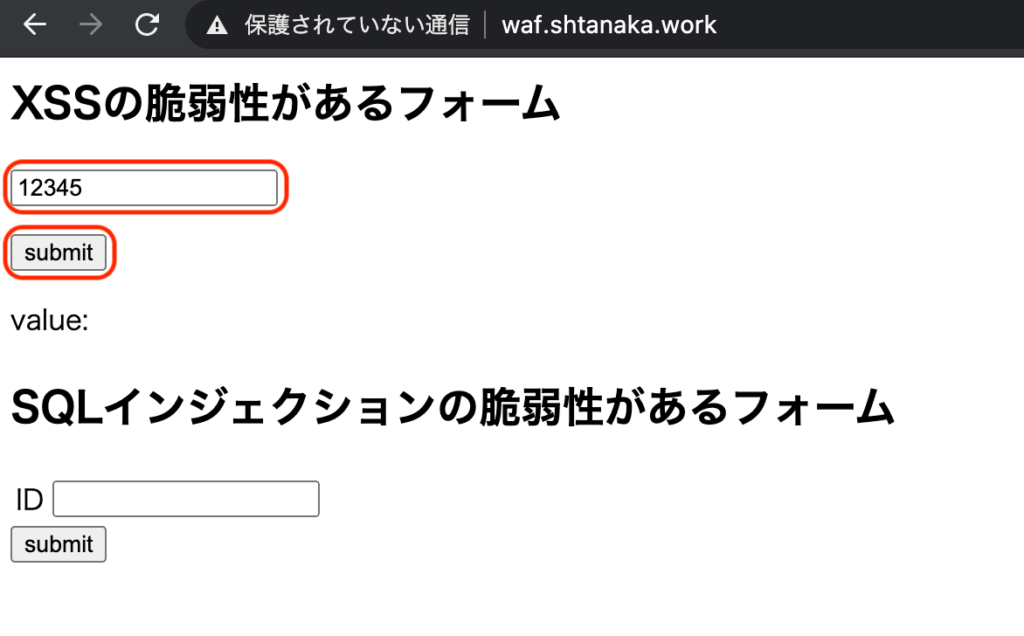
1.まずは正常な動作を確認してみましょう。XSSの脆弱性があるフォームに適当な文字を入力して「submit」を選択します。

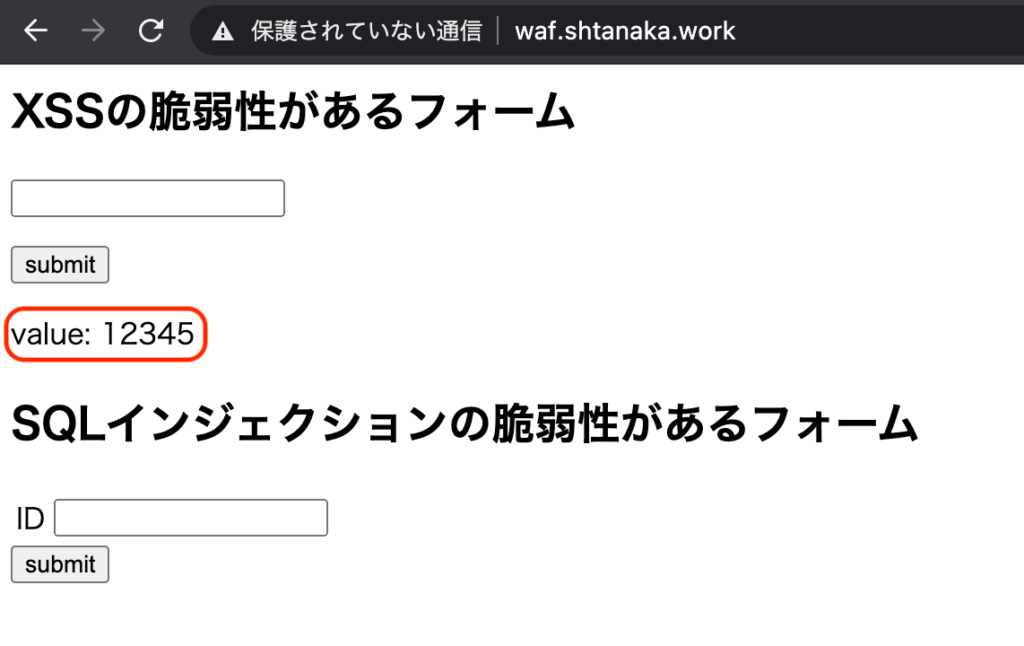
2.「value:」に入力した文字が出力されます。

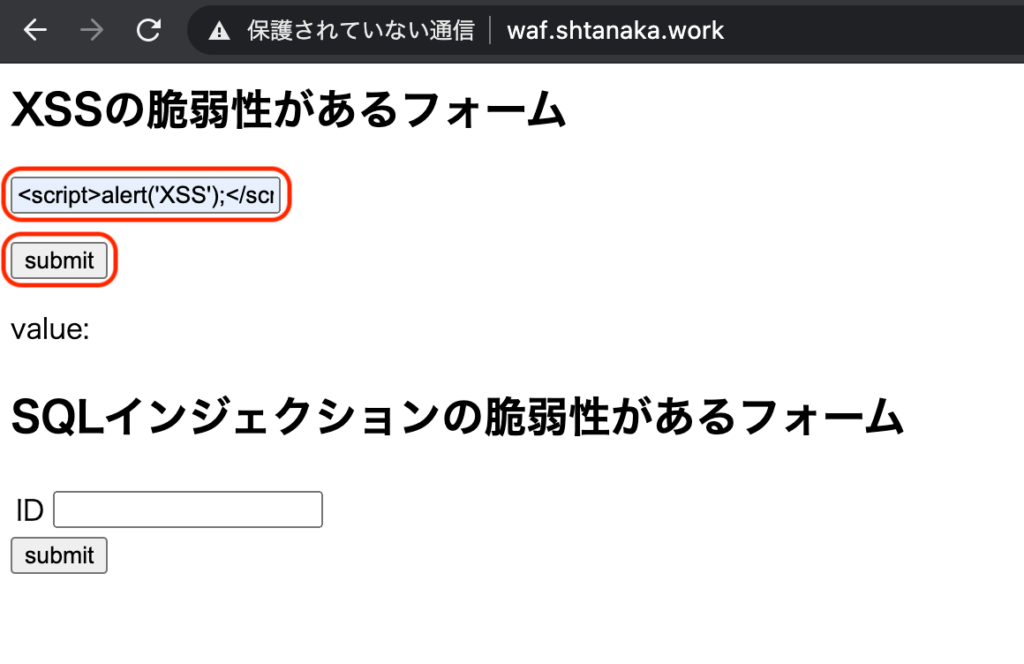
3.それでは、このフォームに「<script>alert('XSS');</script>」という文字列を入力して見ましょう。

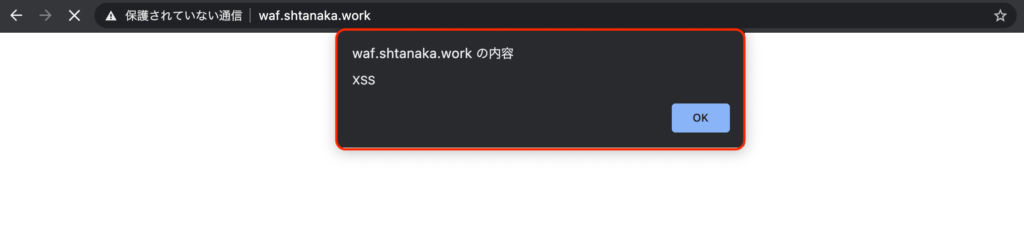
4.すると、ページ内にHTMLタグのメタ文字がエスケープ処理されずに出力されることで、scriptタグがブラウザに認識されアラートが上がってしまいました。
※通常はブラウザのXSSフィルタによりアラートは上がりません。今回は検証のためGoogle Chromeを使用し、XSS Auditor機能を無効にしています。

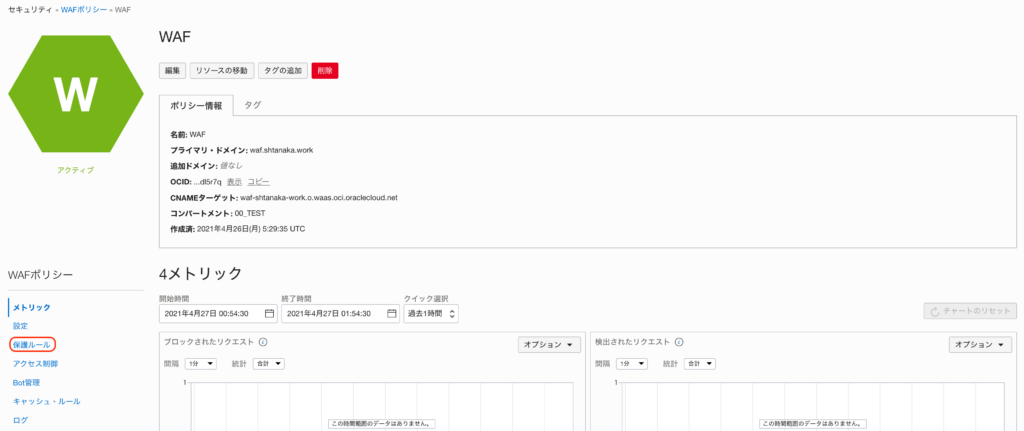
5.次にWAFのポリシーを設定してみます。WAFポリシー画面から「保護ルール」を選択します。

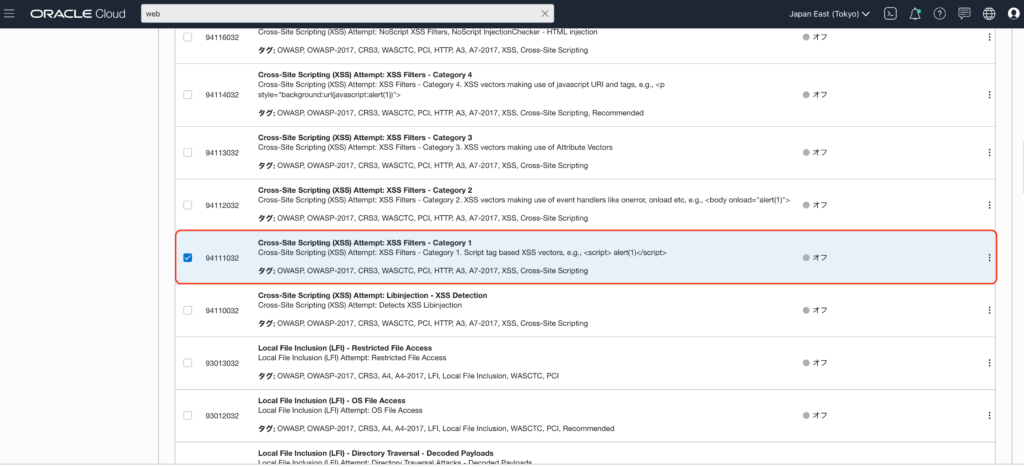
6.保護ルール一覧から任意の保護ルールを選択します。今回はID「94111032」のXSS Filterを選択しました。

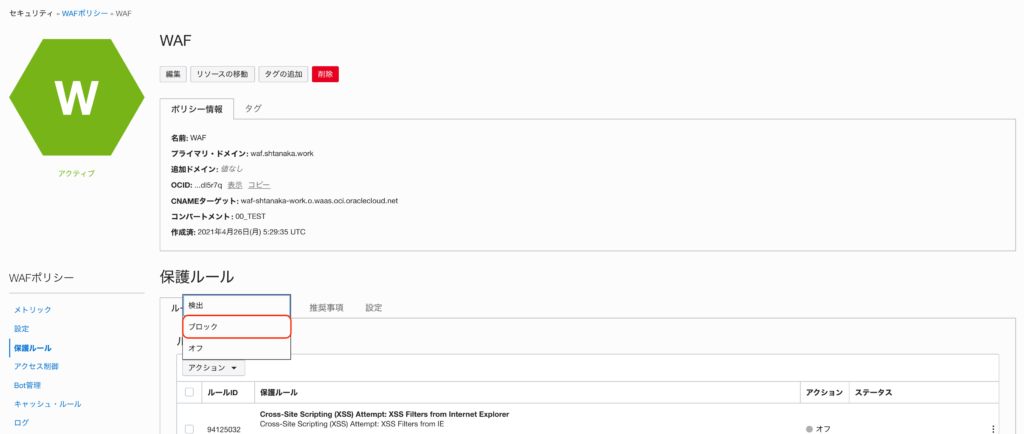
7.「アクション」→「ブロック」を選択します。
今回はブロックに設定しますが、アクセスをブロックにせず検出のみにすることも可能です。

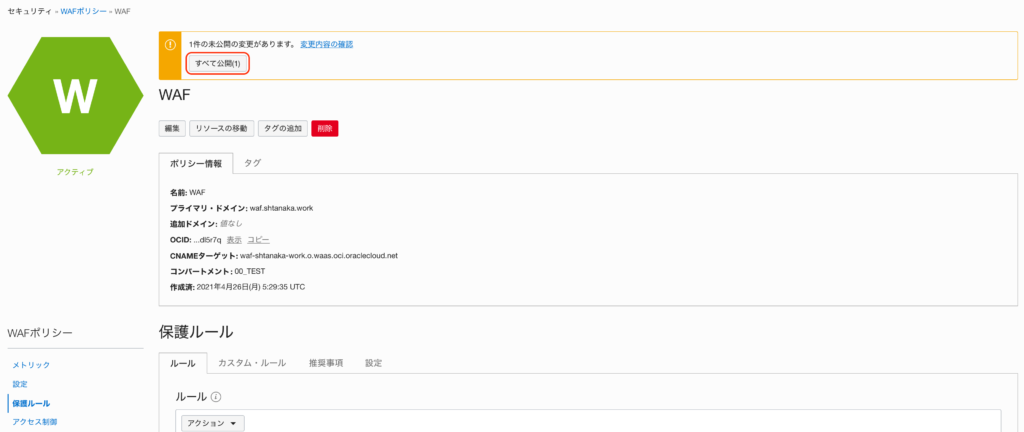
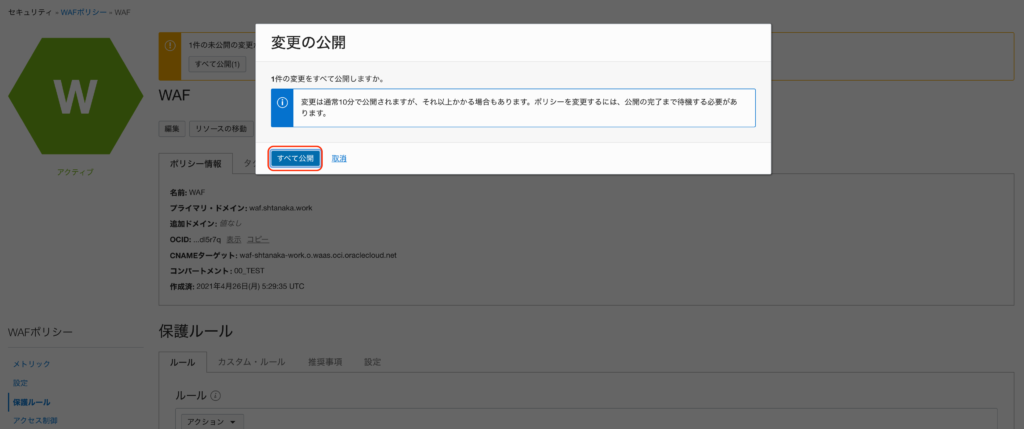
8.「すべて公開」を選択します。

9.「すべて公開」を選択します。

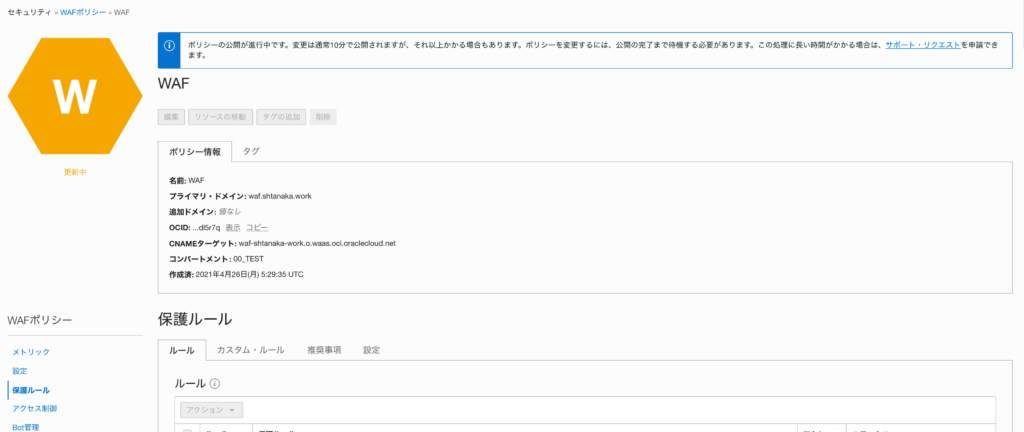
10.ポリシーが適応されました。10分ほどで公開されると表示がありますが、実際には30分ほどかかります。。。
ポリシー適応中にもWebサイトには正常にアクセスすることはできます。

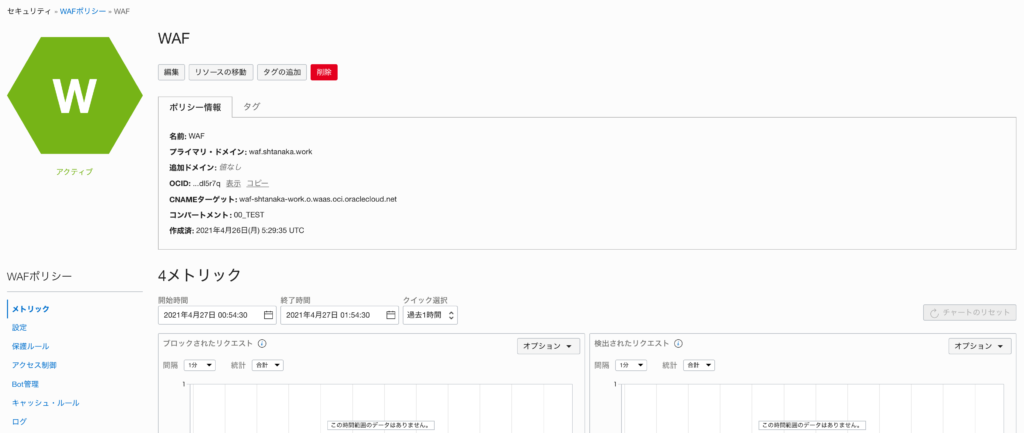
11.アクティブになりました。

12.それではもう一度XSSの脆弱性があるフォームに「<script>alert('XSS');</script>」を入力してみましょう。

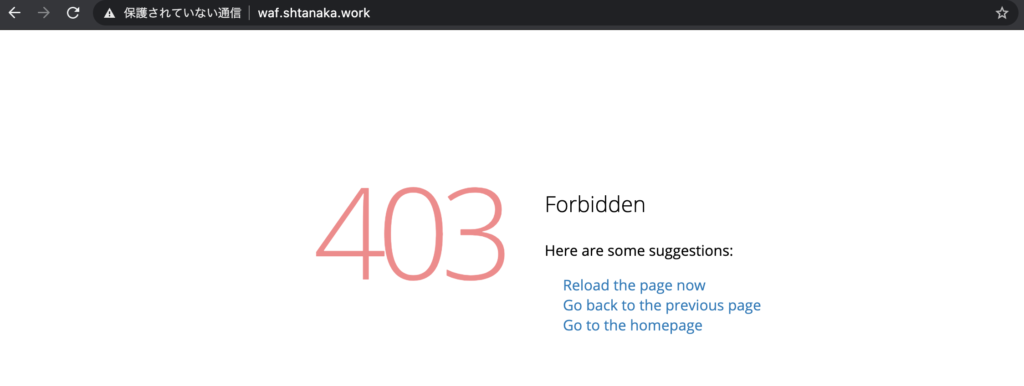
13.すると今度はWAFに検知され、403 Forbiddenの画面になりました!
正常にブロックされたことが確認できました。

動作検証 SQLインジェクションの検出
もう1パターン動作を見てみましょう。
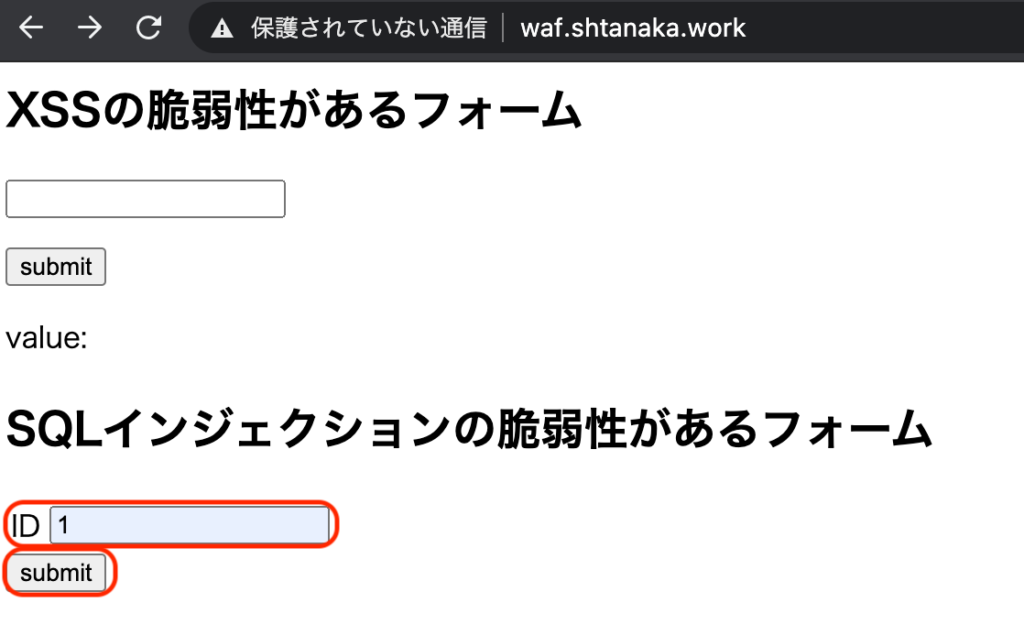
1.正常な動作を確認します。SQLインジェクションの脆弱性があるフォームに「1」を入力し「submit」を選択します。

2.入力したIDに紐付いたレコードが出力されます。

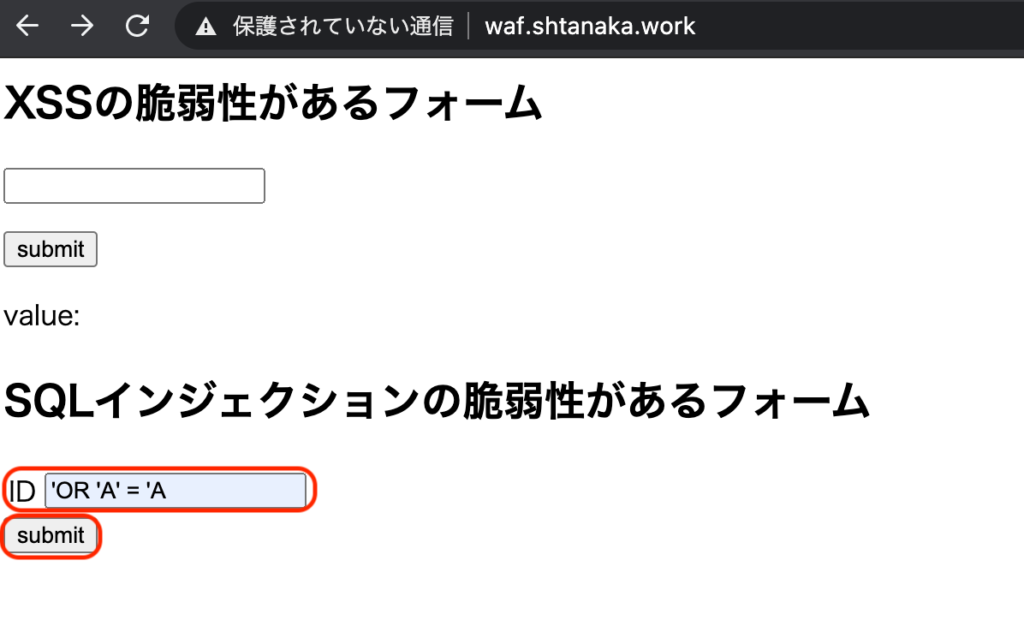
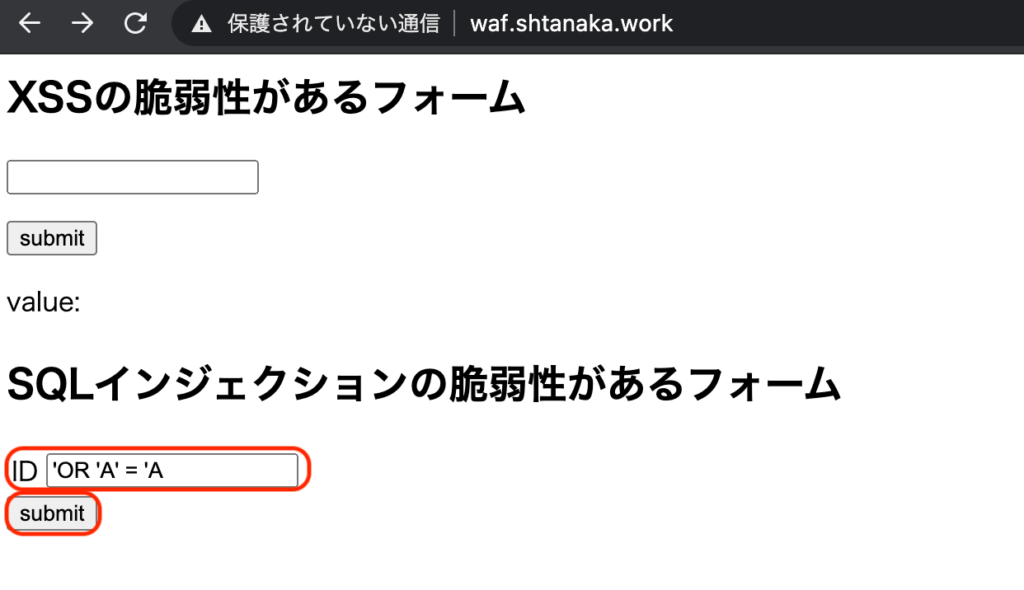
3.このフォームに「'OR 'A' = 'A」を入力して見ましょう。

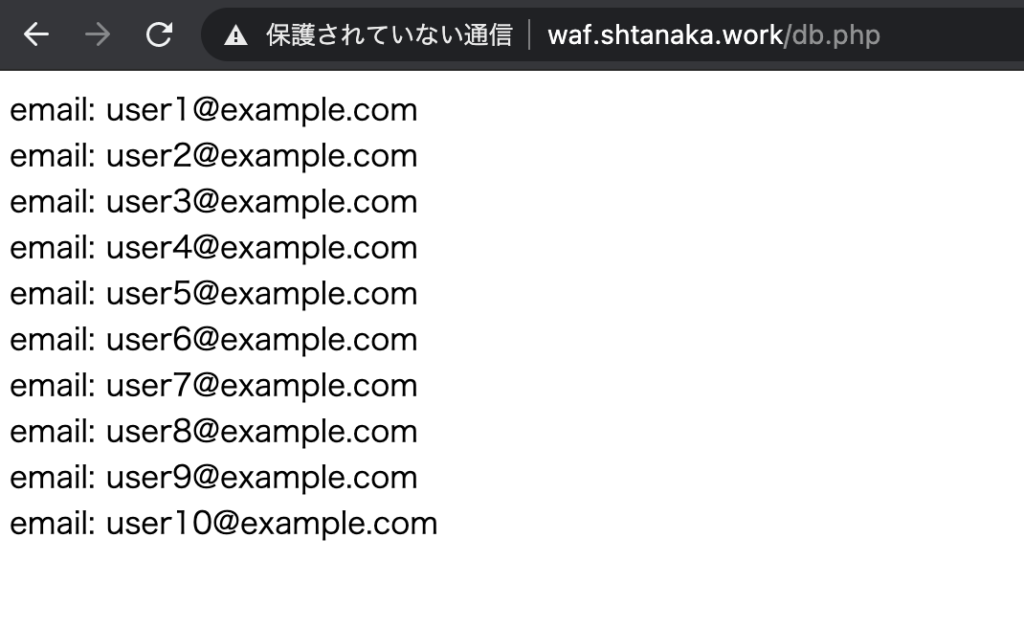
4.なんということでしょう。DB内のレコードが全て表示されてしまいました!

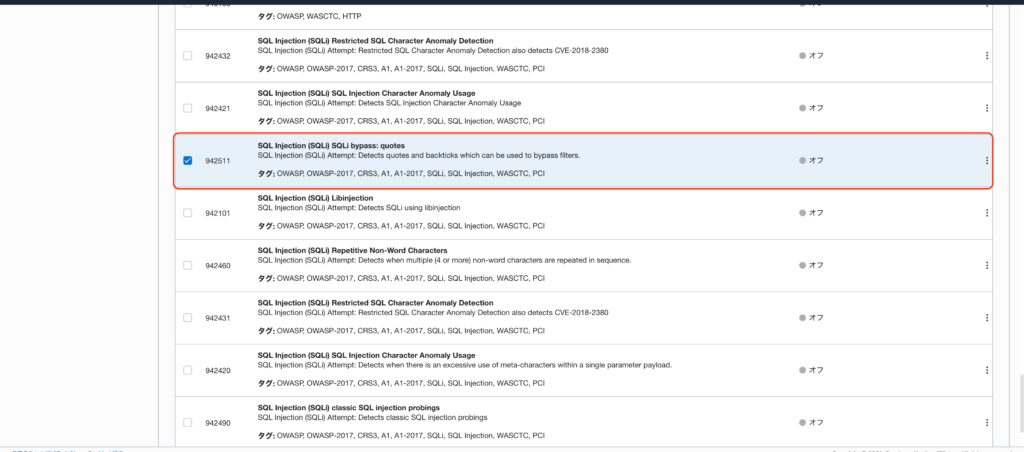
5.先程と同じ要領でWAFのポリシーを設定します。ここではID「942511」のSQLインジェクションフィルターを設定してみます。

6.もう一度「'OR 'A' = 'A」を入力して見ましょう。

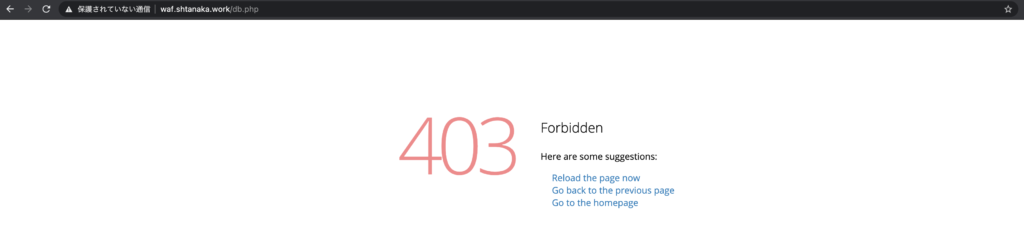
7.WAFでブロックされ、403 Forbiddenになることが確認できました!

まとめ
Oracle Cloud Web Application Firewall(WAF)機能の基本的な動作のご紹介をさせていただきました。
デフォルトルールでもかなりの量のルールが用意されていますが、個別でなにか対応したい事などあればカスタムルールを登録することも可能です。
個人的な感想を書かせていただくと、保護ルールの公開が30分ほどかかってしまうのでもう少し処理が早くなるといいなと思います。
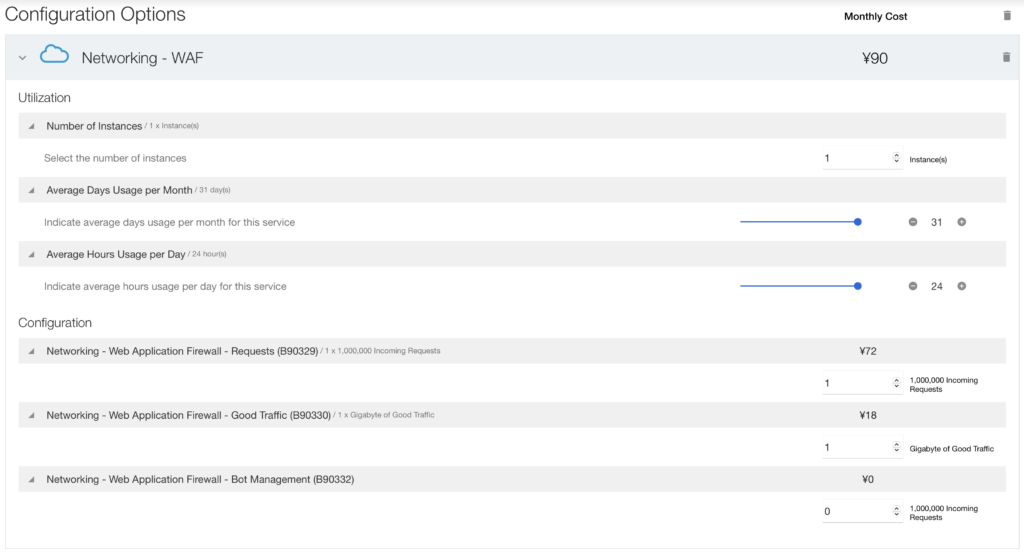
利用料金は以下のようになっています。Oracle Cloudコスト試算ツールから計算してみました。
1,000,000リクエスト毎に月額72円
トラフィック量が1GB毎に月額18円程となります。
Bot管理機能などを利用する場合はさらに別途料金がかかります。

新規に導入されるのはもちろん、既存のアプリに脆弱性があるが改修が難しい場合などにも利用できると思います。
設定も簡単なので、是非ご利用してみては如何でしょうか?
それでは、最後まで読んで頂きありがとうございました!


