※このブログは2021年12月時点の情報に基づいて作成されているため、現在の状況と異なる可能性がございます。
本記事は、Oracle Cloud Infrastructure Advent Calendar 2021 の Day 10 として書いています。
内容はOracle Container Engine for Kubernetes(以後、OKE)を使用し、クラスタ上にnginxをデプロイした手順について記載したものです。
こんにちは!k.takeiです
今回はOKEを使ってnginxを動かしてみました!
その際の手順を紹介します。
過去にJMeterの環境構築をしている記事もありますので、ご覧ください。
- OKE(Oracle Container Engine for Kubernetes)でJMeterクラスター環境構築_その1
- OKE(Oracle Container Engine for Kubernetes)でJMeterクラスター環境構築_その2
OKEとは
OKEとは、Oracleのマネージドkubernetesサービスです。
kubernetesについては公式ドキュメントを参照してください。
それでは早速作成していきましょう!
OKEのクラスタを作成する
まずはOCIコンソールからOKEのクラスタを作成します。
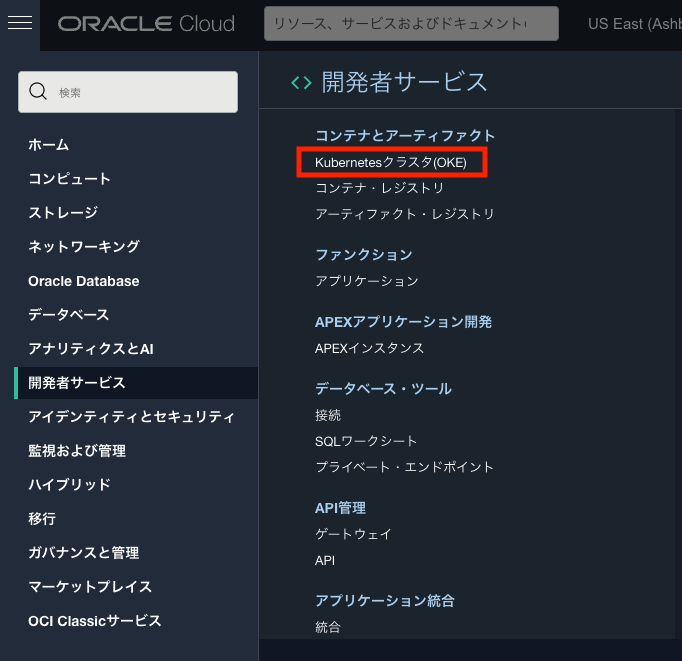
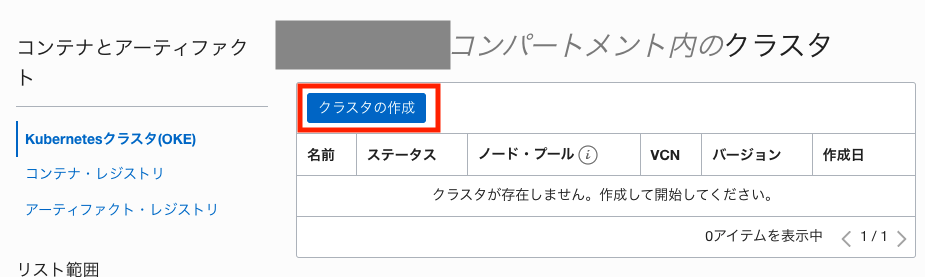
開発者サービス > Kubernertesクラスタ(OKE)を選択し、遷移後の画面でクラスタ作成を押下します。


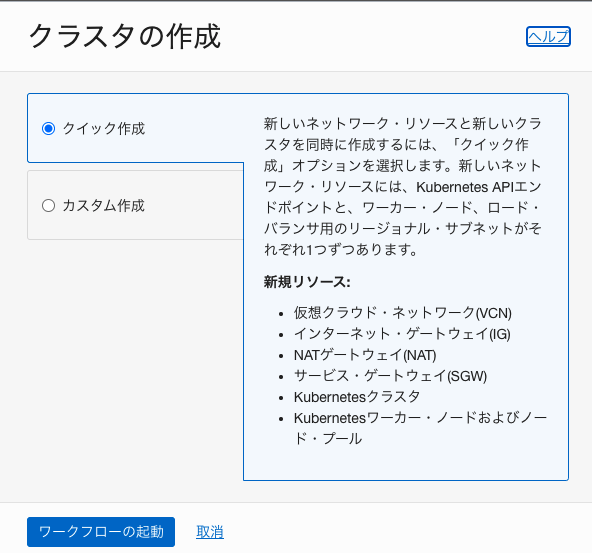
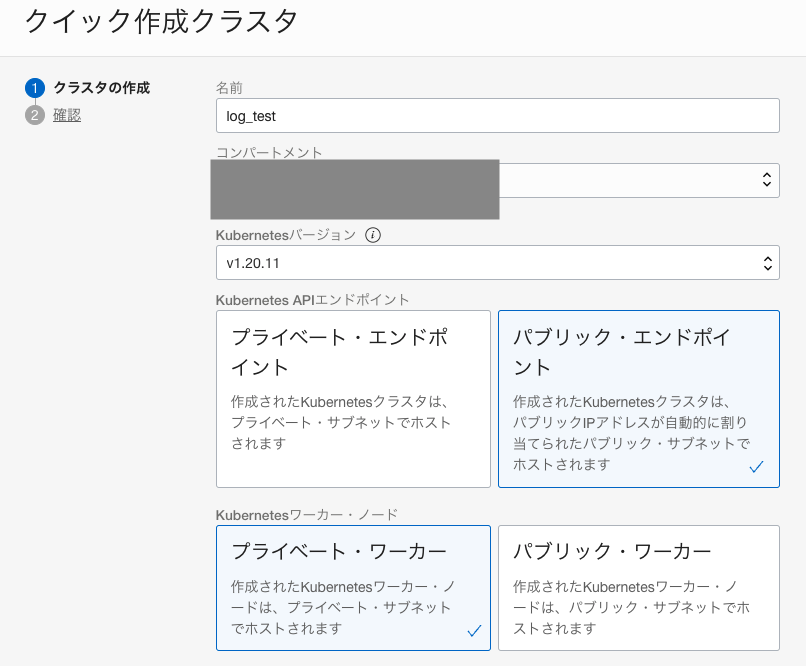
ポップアップが出てくるので、クイック作成を選択し、ワークフローの起動を押下します。

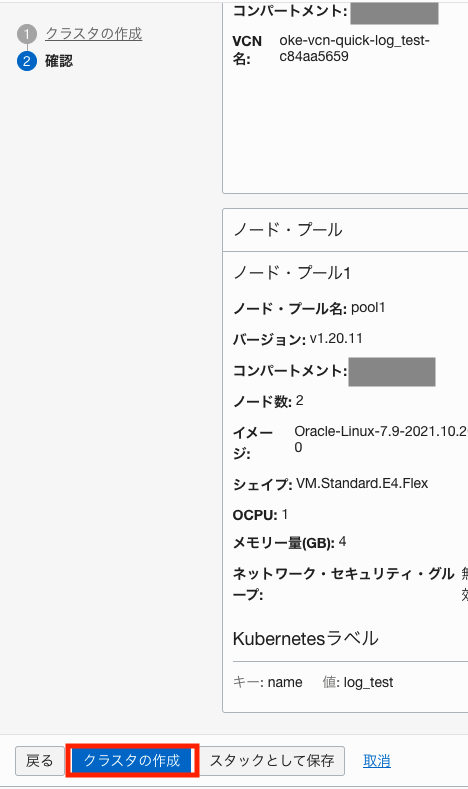
クイック作成に必要な項目が出てくるので、入力をしていきます。




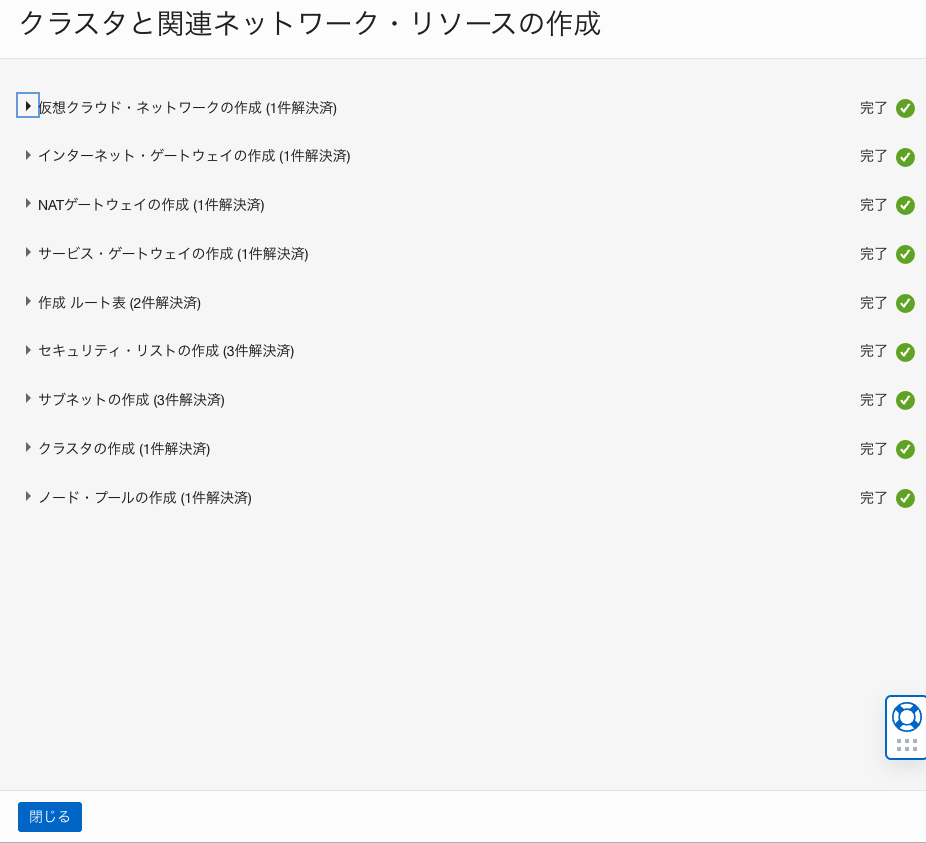
これでクラスタの作成は完了です。
なお、シェイプは後からでも変更が可能になっています。
クラスタへアクセス
クラスタへアクセスできるように設定をしていきます。
Cloud Shellを使用してアクセスする方法とローカル環境からアクセスする方法がありますが、今回はローカル環境からアクセスします。
先ほど作成したクラスタの画面に遷移して、クラスタへのアクセスを押下します。

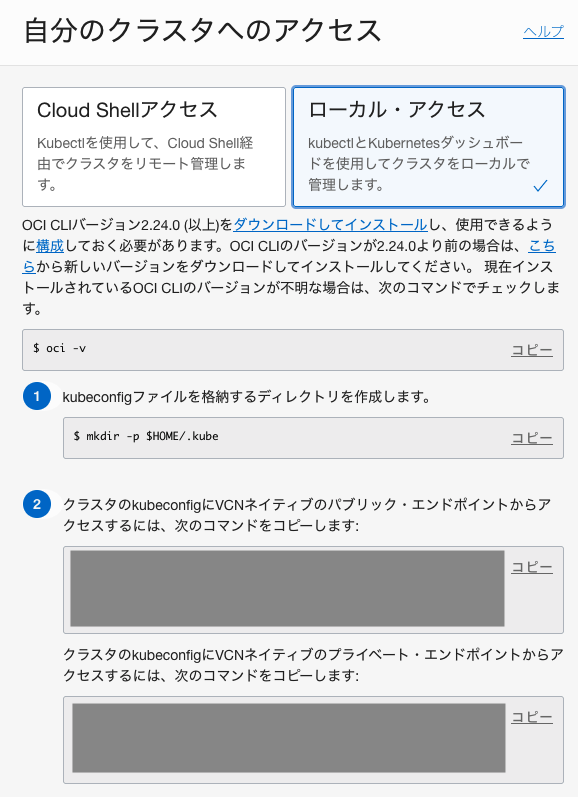
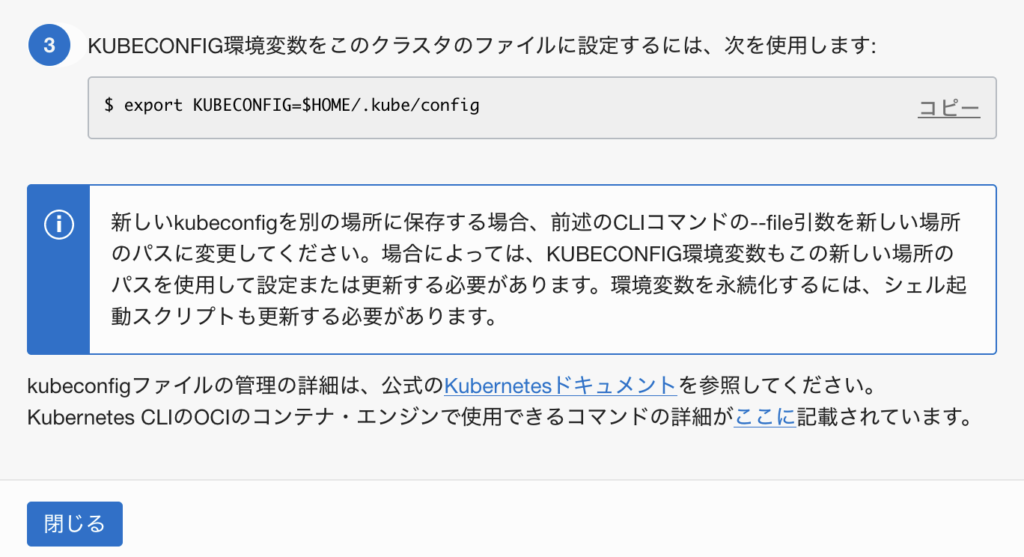
ポップアップが出てくるので、必要な情報を記入します。
CloudShellではなく、ローカル・アクセスを選択します。


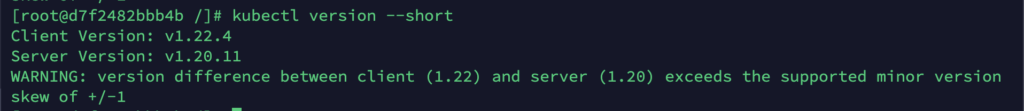
手順通りにコマンドをコピーしてローカル環境で実行し、kubectlが使えることを確認します。

これでクラスタへのアクセスが可能になりました!
OKEへのデプロイ
それでは実際にOKEにデプロイをしてみます。
公式ドキュメントに記載されているものを使用します。
apiVersion: apps/v1
kind: Deployment
metadata:
name: nginx-deployment
spec:
selector:
matchLabels:
app: nginx
replicas: 2 #
template:
metadata:
labels:
app: nginx
spec:
containers:
- name: nginx
image: nginx:1.14.2
ports:
- containerPort: 80
実行コマンド
kubectl apply -f https://k8s.io/examples/controllers/nginx-deployment.yaml
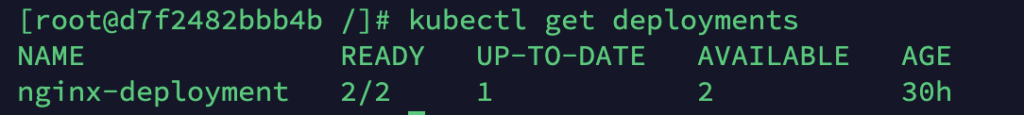
実行したらDeploymentが作成されたことを確認します。
kubectl get deployments
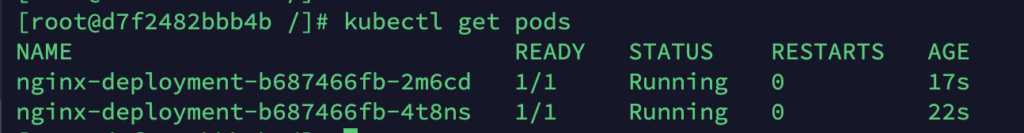
Podも確認してみます。
kubectl get pods
Runningになっていることが確認できました!
続いて、Serviceを作成します。
詳細は公式ドキュメントを参照してください。
apiVersion: v1
kind: Service
metadata:
name: nginx
spec:
type: LoadBalancer
selector:
app: nginx
ports:
- name: http
port: 8080
targetPort: 80
作成したyamlファイルを実行します。
kubectl apply -f ./nginx-service.yaml
PodとServiceの両方が動作していることを確認します。
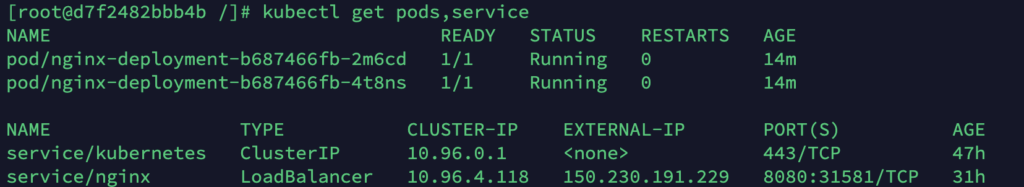
kubectl get pods,service
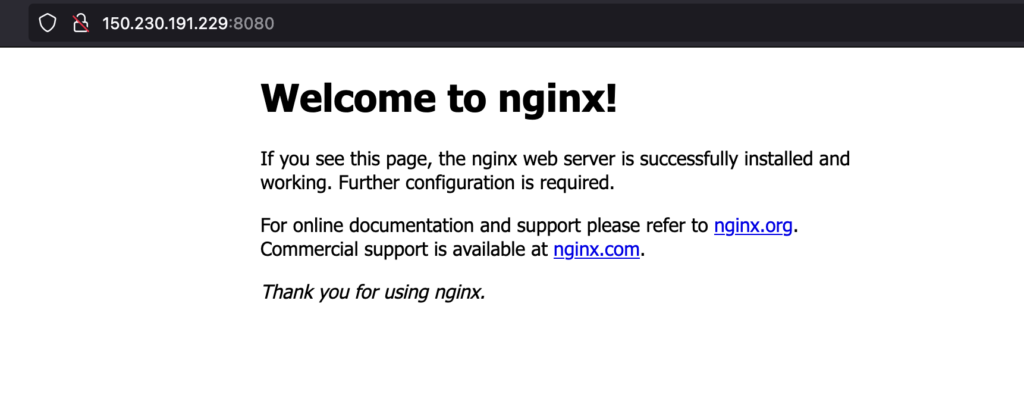
実際にブラウザからアクセスをして確認してみます。
Serviceを確認した時に表示されたEXTERNAL-IP(150.230.191.229)、PORT(8080)が対象です。

無事に表示できました!
まとめ
今回はOKEのクラスタ上でnginxをデプロイしてみました。
機会があればOCIRとの連携やログの取り方についても紹介できればと思います!
最後までご覧いただき、ありがとうございました!